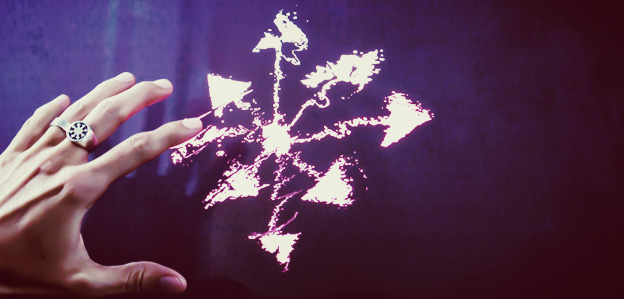
I’ve been feeding this idea for a while: How can I visually express that feeling emerging from meditations on the essence of things? Mostly, on the essence of the ultimate freedom symbol, the Chaos Star. That feeling of weirdness, of “untouchability”, making you realize that, in fact, essence is pure void. Emptiness. And that knowing something is changing something.
The “Untouchable Chaos – The closer, the weirder” experiment is a possible answer for that.
(needs Google Chrome browser)
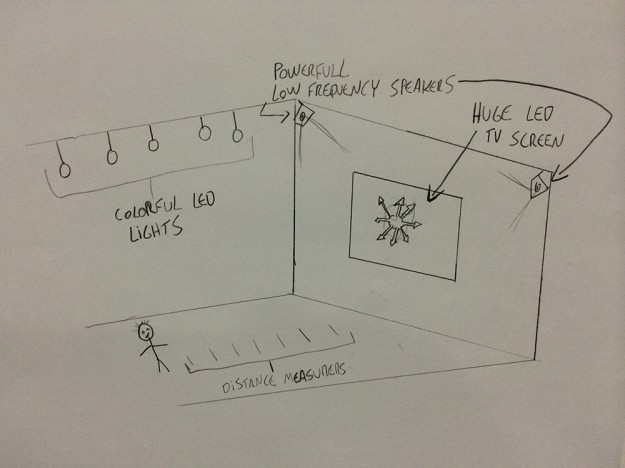
For now, it is an web experiment, but the final idea is to create an real world installation, like shown in the picture below, when the right opportunity comes (anyone interested in supporting it ?).
The “distance measurers” can be the cheap Bare Conductive paints and boards: https://www.kickstarter.com/projects/863853574/touch-board-interactivity-everywhere
They would send the user distance to computers. With that data, a computer can provoke the visual distortions on the “huge LED TV screen”, as well on the “colorful led lights” and, most important, activate the lowpass sound filter into deeper and deeper levels. “Powerful lower frequency speakers” would be able to play those levels of filter and cause a very intense feeling of weirdness as the user gets closer to the screen, till the point of complete awkwardness, with lights in 100% bright mode. If you use good earphones you can feel a bit of it on the web version.
Technology playground:
Besides expressing some thoughts, the experiment was a way to study new web technologies.
The chaos star rendering heavily relies on the amazing PixiJS framework. It uses WebGL and enables those crazy filters with powerful performance. I’ve been developing this experiment since version 1.3 and the final version used here, 2.0, is REALLY fast. My first approach was to draw the star and use it to mask some bitmaps, but anti-alias for WebGL graphics is poorly supported among browsers. After months (literally) fighting with that, one simple idea just came up: draw the chaos star inversely, render its texture to get a smooth and beautiful bitmap and put it on top of everything. The visual effect is the same, but we don’t need any masking, anti-alias is smooth as possible and performance is better. Win.
I went further with my drawing chaos stars algorithms started with the Generator and now they can achieve less simetric shapes, with different arrow sizes.
WebAudio API was another field to play. Really cool new features emerging on browsers, but unfortunately each browser renders sounds on its own way. This is the reason why I choose to make it a “Google Chrome only” website.
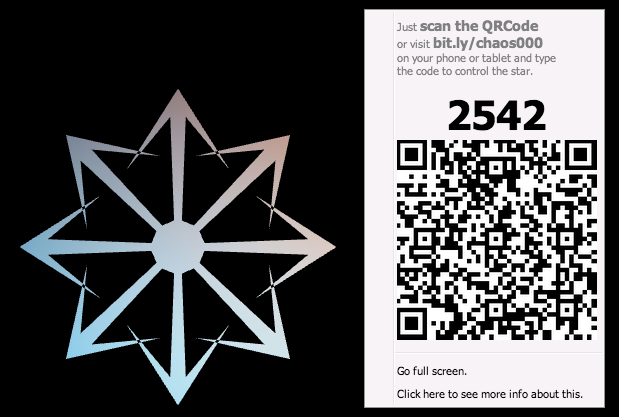
Another thing I’ve implemented was a Socket connection. Right click to get the QR Code, scan with your phone and slide your fingers on your phone screen to replace the mouse distance measurement. My first experience with NodeJS and Socket.io. Really cool stuff.

Right click to get the QR Code, scan with your phone and slide your fingers
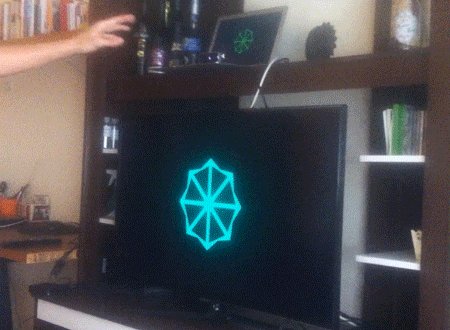
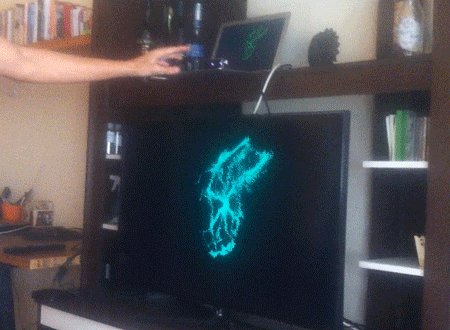
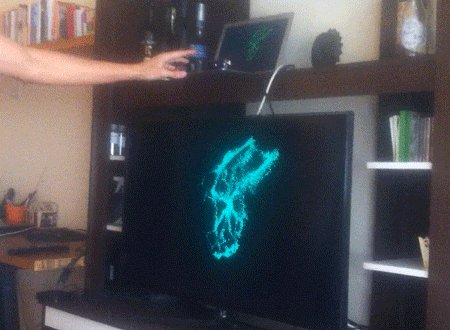
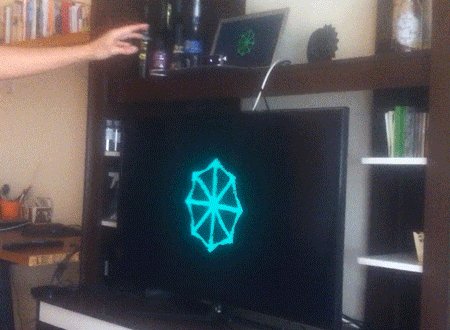
Leap Motion was one of my first thoughts of simple measure distance, but it is made for short distances, so not very useful here. But the nice thing of it is that it has easy Javascript connectors. So if you have a Leap Motion, you can play with it distorting the star (take a look on the GIF below). The Kinect was never an option because it is “too much”, when we just need information about the user distance. And besides that, connecting it with Javascript is completely cumbersome.

Leap Motion proof of concept
Didgeridoo performed by Jimmie P Rodgers, recorded with a Zoom H2 at various Mic Gain levels. Permission to play under CC0 has been gracefully given by the artist.