I’ve been nurturing this idea for a while: How can I visually express the feeling that emerges from meditations on the essence of things? Specifically, on the essence of the ultimate freedom symbol—the Chaos Star. That feeling of weirdness, of “untouchability,” makes you realize that, in essence, everything is pure void. Emptiness. And that knowing something is changing something.
The “Untouchable Chaos – The closer, the weirder” experiment is a possible answer to that.
(Requires Google Chrome browser)
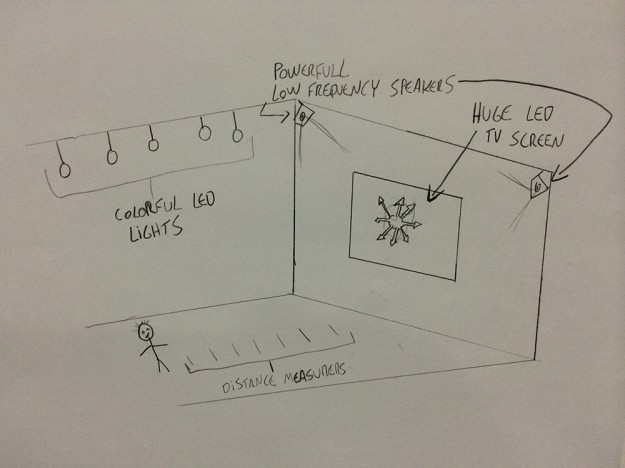
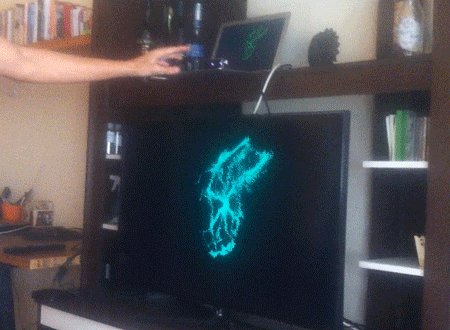
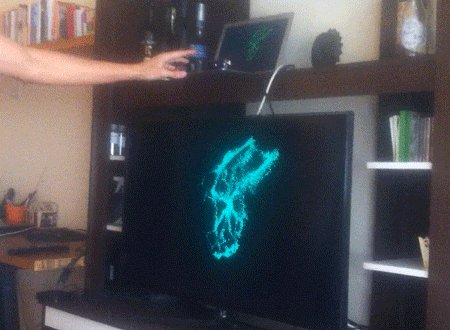
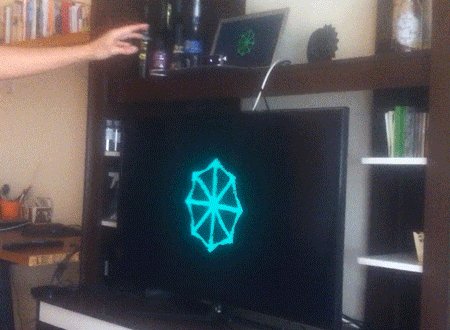
For now, it is a web experiment, but the ultimate goal is to create a real-world installation, as shown in the picture below, when the right opportunity arises. (Anyone interested in supporting it?)

The “distance measurers” can use the affordable Bare Conductive paints and boards: https://www.kickstarter.com/projects/863853574/touch-board-interactivity-everywhere
These would transmit user distance data to computers. With that data, a computer could provoke visual distortions on the “huge LED TV screen,” as well as manipulate the “colorful LED lights” and, most importantly, activate the low-pass sound filter into progressively deeper levels. Powerful low-frequency speakers would play those filtered sounds, creating an intense feeling of weirdness as the user approaches the screen—culminating in a sense of complete awkwardness when the lights reach full brightness. If you use good headphones, you can experience a bit of this in the web version.
Technology playground:
Beyond expressing certain thoughts, this experiment was a way to explore new web technologies.
The Chaos Star rendering heavily relies on the amazing PixiJS framework. It uses WebGL, enabling those crazy filters with impressive performance. I’ve been developing this experiment since PixiJS version 1.3, and the final version here, 2.0, is incredibly fast. My first approach was to draw the star and use it to mask some bitmaps, but anti-aliasing for WebGL graphics is poorly supported across browsers. After months (literally) of struggling with this, a simple idea emerged: draw the Chaos Star inversely, render its texture to get a smooth and beautiful bitmap, and layer it on top of everything. The visual effect is the same, but it eliminates the need for masking, ensures smooth anti-aliasing, and improves performance. A win all around.
I also refined my algorithms for drawing Chaos Stars, originally started with the Generator. These algorithms now produce less symmetrical shapes and varying arrow sizes.
The WebAudio API was another area of exploration. This technology introduces exciting new features in browsers, but each browser renders sound differently. For this reason, I chose to make it a “Google Chrome only” experience.
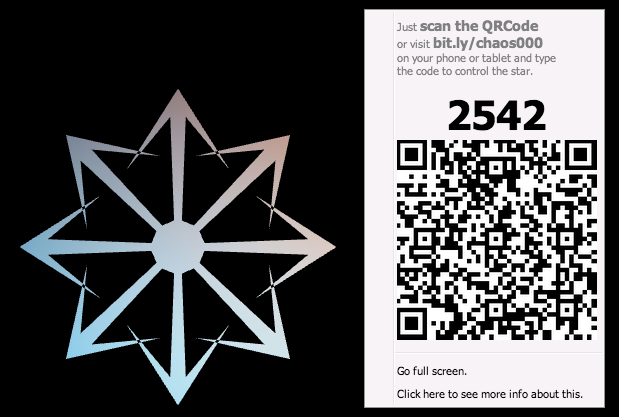
Another feature I implemented was a socket connection. Right-click to get the QR Code, scan it with your phone, and slide your fingers on your phone’s screen to replace the mouse distance measurement. This was my first experience with NodeJS and Socket.io. Really cool stuff.

Leap Motion was one of my initial ideas for simple distance measurement, but it works only for short ranges, making it less suitable for this project. However, its easy JavaScript connectors make it fun to experiment with. If you have a Leap Motion, you can distort the star with it (see the GIF below). The Kinect was never a serious option because it’s overly complex for this purpose. Additionally, connecting it with JavaScript is cumbersome.

The didgeridoo sound was performed by Jimmie P Rodgers, recorded with a Zoom H2 at various mic gain levels. Permission to use it under CC0 was graciously granted by the artist.